フロントエンドエンジニアとは? #1-1
OGP入門エンジニア
本連載FE入門 - 未経験からコーダーではなくフロントエンドエンジニアになるために - では
未経験からフロントエンドエンジニアになるための最短ルートを提示し
そこに到達するまでの内容を記事として紹介していきます。
連載トピックス
- フロントエンドの用語集
- 連載についての紹介
- 第1章 マインドや道筋の理解
- 第2章 必要スキルの学習
- 第3章 アプリケーション構築
- 第4章 チーム開発やプロダクト開発の理解
- 第5章 これからのキャリア
第1章 マインドや道筋の理解
- 1. フロントエンドエンジニアとは? ←ここ
- 2. フロントエンドエンジニアを目指すべき理由
- 3. フロントエンドエンジニアになるためのロードマップ
- 4. フロントエンドエンジニアを目指すために必要な考え
想定読者
- フロントエンドエンジニアを目指す方
- 未経験からエンジニアへ転職を考えている方
- 未経験からプログラミングを学ぼうと考えている方
- エンジニアを目指す学生の方
今日のゴール
フロントエンドエンジニアについてざっくりと以下を理解できるところを目指します。
- フロントエンドエンジニアは何をするのか
- フロントエンドエンジニアはどんな仕事内容か
フロントエンドエンジニアとは?
フロントエンドエンジニアはWebアプリケーション開発のフロントエンドを担当するエンジニアです。
Webアプリケーションとは?
Google ChromeやSafariなどのWebブラウザから利用するアプリケーションです。
会社ホームページのようなWebサイトとは違い
商品をカゴに入れて購入したりや動画を見てコメント登録したりなど
ユーザーが操作できるシステムになります。
具体的にはショッピングサイト(Amazon)や動画サイト(Youtube)などです。
Webアプリケーションの3つの役割
Webアプリケーションは大まかに3つの役割に分類することできます。
Webアプリケーションの大まかな3つの役割
- フロントエンド
- バックエンド
- インフラ
※ 一般的に用いられる分類でチームやプロダクトによって変わるケースもあります。
フロントエンド(クライアントサイド)
フロントエンドはユーザーの目に触れる部分を担当します。
具体的に画面のレイアウトの作成やボタンなどのユーザーインターフェース(UI)に加え
ユーザーが入力した情報をバックエンドへ送信する機能の実装などを行います。
最近ではBFF(Backends For Frontends)という
アーキテクチャパターンが採用されるケースが
増えてきていてその場合BFFもフロントエンドが一部を担当することが多いです。
バックエンド(サーバーサイド)
バックエンドはユーザーから直接見えない裏側のシステム部分を担当します。
具体的にDBからデータ取得や計算処理を行ったり
画面表示に必要なインターフェイスの提供を行います。
最近のアーキテクチャパターンでいうとAPIの部分の担当を行います。
インフラ
インフラはアプリケーションが配置されている基盤の部分を担当します。
具体的にアプリケーションを配置するサーバーの構築から
サーバーとやりとりを行うネットワークの設定に加え
運用フェーズではサーバーの健康状態の管理基盤の保守なども行います。
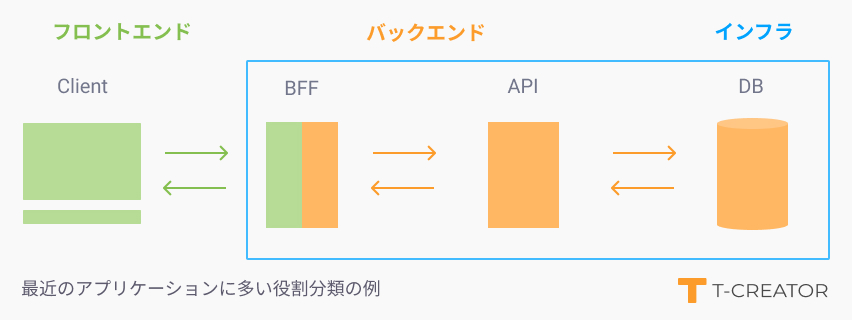
最近多く利用されるようになったアーキテクチャパタンによる分類(SPA or SPA + SSR)
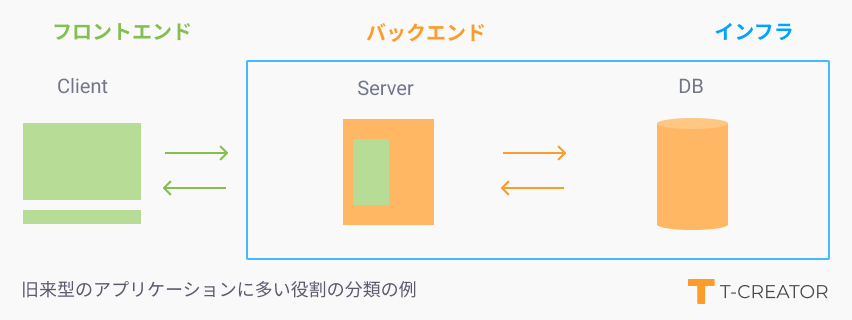
旧来型のアプリケーションに多い役割の分類(LAMPなど)
フロントエンドエンジニアの仕事
主な仕事内容
代表的な仕事内容になります。
詳細は後述の記事で必要な都度説明していきます。
ここでは眺めておいてください。
1. 実装・コーディング
定義された要件・仕様に沿って設計しコードを書いていきます。仕様通りに動作するところまで責任を持って対応します。
2. コードレビュー
プルリクエストに対してのコードレビューを行います。ルールは守られているか、無駄な処理がないかなどチーム内の観点でコードを評価します。
3. リリース作業
実装したコードのリリース作業を行います。確認のための開発環境へリリース、商用で運用している本番環境へのリリースなど適切なタイミングでそれぞれ実施します。
4. アーキテクチャ設計
アプリケーション構築時にアーキテクチャの設計を行います。作るアプリケーションに対してどういったアーキテクチャが最適かどうかを検討していきます。
5. 技術の選定
アプリケーション構築時に技術選定を行います。実装にあたりどの技術が最適かを検討し選定します。
6. コードの品質管理
コードの品質が保たれるようにルールを作成したりリファクタリングを行いながら管理します。
※ チームやプロダクトによって役割は変わってきます。
関連技術
主な関連技術になります。
詳細は後述の記事で必要な都度説明していきます。
ここでは眺めておいてください。
使用言語
- HTML
- CSS
- JavaScript
ライブラリ・フレームワーク
- React.js
- Vue.js
- Angular
ツール
- Git
- Webpack
- VSCode
- Docker
※ チームやプロダクトによって利用する言語やツールは変わってきます。
平均年収
2021年4月19日の求人情報ベースのデータによると 正社員の平均年収は588万円です。
まとめ
フロントエンドエンジニアとは?
何をする人なのか、どんな仕事内容なのかをざっくり紹介しましたが
理解いただけましたでしょうか。
今回のポイントは以下になります。
今回のポイント
フロントエンドエンジニアは何をするのか
- フロントエンドエンジニアはWebアプリケーション開発のフロントエンドを担当するエンジニア
- フロントエンドはWebアプリケーションは3つの役割に分類される中の一つ
フロントエンドエンジニアはどんな仕事内容か
- コーディング・ コードレビュー・リリース作業 など
理解を深めるために
いきなり全てを理解することは難しいと思います。
内容を理解し知識として定着いくためには、繰り返しの学習が必要になりです。
さらに理解を深めていただくため改めて読み返すことをお勧めします。
参考文献
終わりに
最後までご覧いただきありがとうございます。
この記事ではフロントエンドエンジニアとは? #1-1 について紹介させていただきました。
これからも皆様の開発に役立つ情報を提供していきたいと考えています。
今後ともよろしくお願いいたします。
 T-CREATOR
T-CREATOR